Alexandr Zahatski
I am interested in personal publishing, decentralised systems and software engineering 💻

🖥 Projects
Podlite is a lightweight block-based markup language designed for flexibility and ease of use.
Project on github: github.com/podlite
Specification of Podlite: podlite.org/specification
Podlite for Desktop - open-source desktop Podlite markup language editor for Windows, Linux, and Mac.
Podlite for Web - A minimal, lightweight starter for creating static blogs/sites using nexjs and Podlite markup language
Latest record:
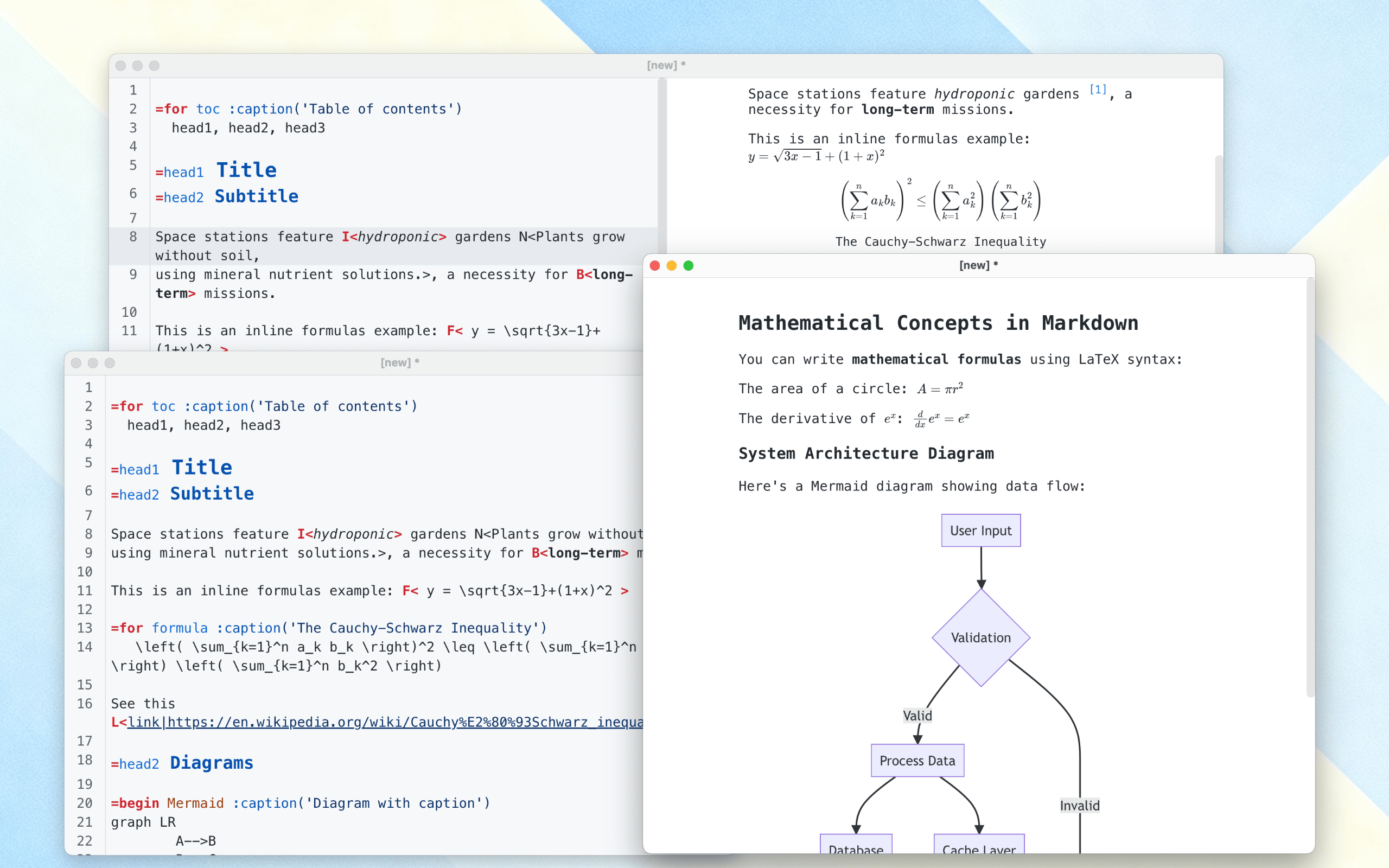
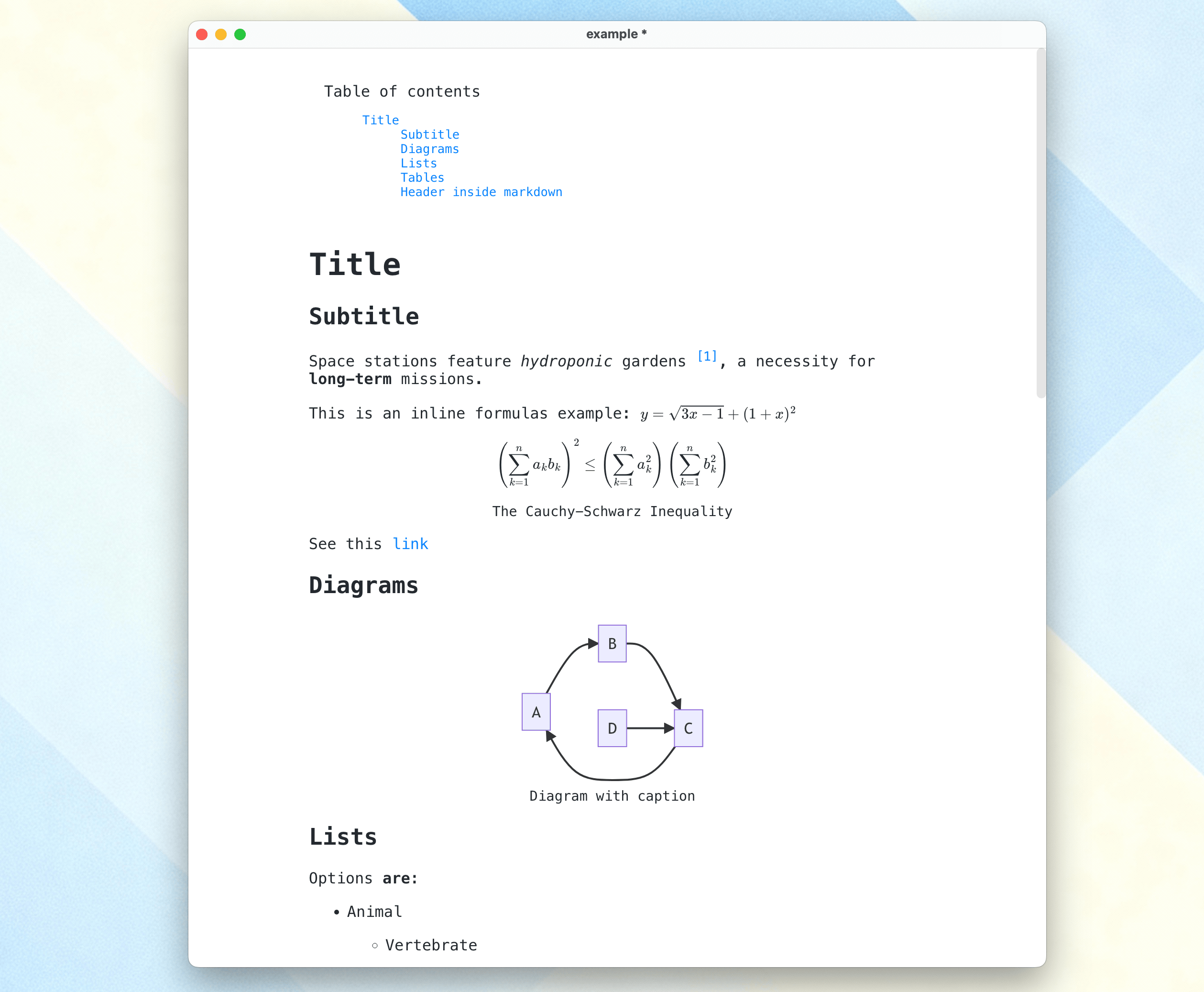
Just released a new version of Podlite Desktop Editor - a free markup editor that works with Podlite files.

What's new in 0.6.1
Rebuilt the editor from scratch with updated libraries. Here's what changed:
Syntax highlighting that actually works well
Inline formatting:
B<bold>,I<italic>,C<code>,L<links>,O<strikethrough>Click links with Cmd/Ctrl to open them
Link to other files with
file:schema - they open in new windowsText search (finally!)
Fixed a bunch of window resize bugs
macOS Tahoe support
You can toggle between half-screen and full-screen preview with keyboard shortcuts.

Download
Available free on all platforms:
Github releases: https://github.com/podlite/podlite-desktop/releases
Microsoft Store, Snap Store, Mac App Store
Learn more about Podlite
Check out the Podlite Quick Tour: https://podlite.org/quick-tour
Try the web version first if you want: https://pod6.in
Full details: https://podlite.org/2025/11/1/1/podlite-desktop-editor-0-6-1-released
Source code: https://github.com/podlite/podlite-desktop
© All rights reserved. 2022-2025. CC BY-SA 4.0. Made with podlite